WordPressのテーマはSimplicity2をしています。
FontAwesomeのアイコンを使ったアコーディオンを表示したくて試行錯誤の結果やっと表示できましたので覚書です。
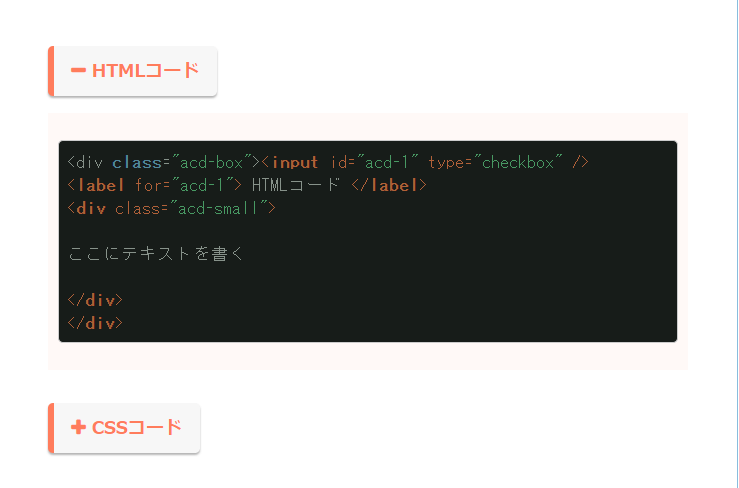
作成したのは、一種類ですが、以下のHTMLとCSSのアコーディオンです。
SimplicityはFontAwesomeのアイコンを表示するためのものを始めから組み込まれているので、HTMLとCSSの他には必要ありませんでした。
複数表示したい場合は、input id=”acd-1とlabel for=”acd-1の数字を2より大きい数値に書き換えればOKです。
<div class="acd-box"><input id="acd-1" type="checkbox" /> <label for="acd-1"> HTMLコード </label> <div class="acd-small"> ここにテキストを書く </div> </div>
.acd-box{
width: auto;
margin: 0px 20px 5px;
}
.acd-box label{
width: auto;
font-size: 18px;
font-weight: bold;
text-align: none;
background: #f7f7f7;
border-left: solid 6px #ff7c5c;
margin: auto;
line-height: 50px;
position: relative;
display: inline-block;
height: 50px;
border-radius: 5px;
color: #ff7c5c;
transition: all 0.5s;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
padding: 0em 1.0em;
}
.acd-box label:hover{
background: #efefef;
-webkit-transition: all .3s;
transition: all .3s;
}
.acd-box input{
display: none;
}
.acd-box label:before{
color: #ff7c5c;
font-family:"FontAwesome";
content:" \f067";
}
.acd-box input:checked ~ label::before {
color: #ff7c5c;
font-family:"FontAwesome";
content:" \f068";
}
.acd-box div{
height: 0px;
padding: 0px 0px;
overflow: hidden;
opacity: 0;
transition: 0.5s;
}
.acd-box input:checked ~ div{
height: auto;
padding: 10px 10px;
background: #fff9f7;
opacity: 1;
}
.acd-box div p{
color: #000;
line-height: 20px;
font-size: 16px;
padding: 10px;
}
.acd-small p{
margin: 0px;
}



コメント
めちゃくちゃスムーズにアコーディオンが作れました。
プラグインなしでアコーディオン作成苦戦していたので助かりましたm(__)m
ありがとうございます。
康介様
コメントありがとうございます。
実は、私も試行錯誤の結果やっとできました(笑)
お役に立ててよかったです。