 css
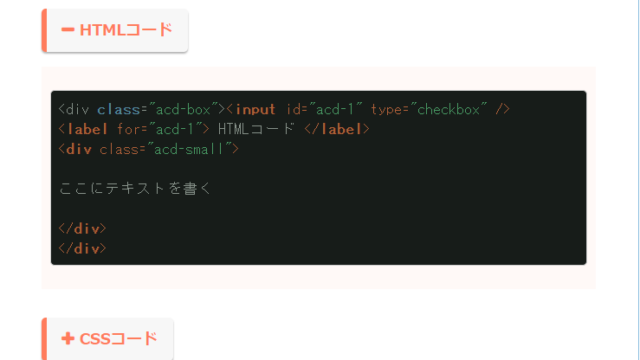
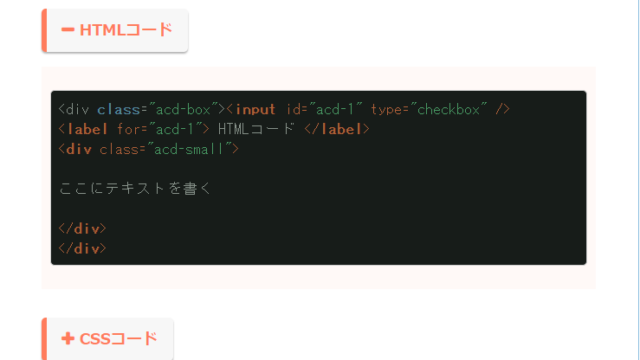
css WordPressテーマSimplicity2でアコーディオンがやっと表示できました!
WordPressのテーマはSimplicity2をしています。 FontAwesomeのアイコンを使ったアコーディオンを表示したくて試行錯誤の結果やっと表示できましたので覚書です。 2024/07/26よりCocoonへ移行しましたがその...
 css
css  Google
Google  css
css  css
css  css
css