昨日、WordPressの無料テーマ Simplicity2をインストールしてみると、驚くことになんと内部でSEO対策済の無料テーマだった。
しかも、子テーマまでダウンロードしてイントールするだけで使えてしまうとっても便利な無料テーマですね。
今回インストールしたのは、Simplicity2.6 安定版 と 子テーマ
今までTwenty Seventeenを使っていましたが沢山プラグインのインストールをし過ぎて高速化などしてみたのですが、やはり重たい。
かなり気に入ったのは、以下の3項目
・Wordprss PopularPostsの機能も兼ね備えていて、ドラッグアンドドロップだけで使えてしまう。
・ソーシャルアイコンも好みのデザインを選択して、表示したいウィジェットなどにドラッグアンドドロップで使えてしまう。
・ソースコードも<per>ダクを追加するだけで記述可能。
プラグインのインストールをするとすれば、
・目次を表示してくれるTable of Contents Plus
・お問い合わせフォームのContact Form 7
くらいですかね。
まず、 Simplicity2を使ってみて、一番始めにカスタマイズしたいと思ったのが、メニューバーで、もう少し高さを広げたくなりました。
メニューバーの高さの変更
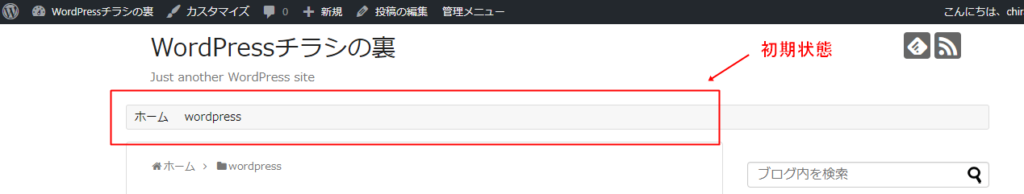
ちなみに、初期状態の画像は以下の画像です。

まず、管理画面からカスタマイズ→スキン→子テーマスキンテンプレート(独自カスタマイズ用)にチェックを入れます。
※当サイトでは、スキンを子テーマスキンテンプレートから淡空に変更しました。
次に外観→テーマの編集→子テーマのstyle.cssを開き以下のコードを入力します。
メニューバー全体を変更したい場合
メニューバー全体に一括して変更をしたい場合は以下のコードを記述します。
#navi ul{
position: relative;
clear: both;
border: 1px solid #ddd;
background-color: #7F7F7F;
border-radius: 3px;
margin: 0;
padding: 0;
width: 100%;
box-sizing: border-box;
line-height: 2em;
}
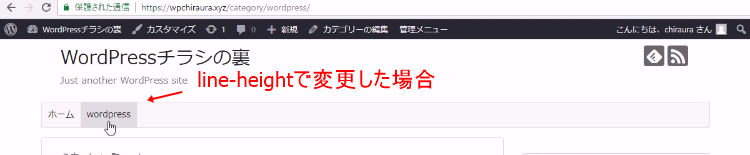
上記のコードは、元々のコードにline-heightを付与しています。
変更した後は、以下の画像のようになります。

メニューバーの中にある文字部分に適応させたいとき。
emは文字の高さを基準とした単位で、文字から相対位置で指定してみました。
※pxで指定すると絶対位置での指定になるので、文字の指定を後で直したときなど、文字がはみ出たりしてしまいますので、ここの指定はemで指定しています。
#navi ul{
position: relative;
clear:both;
border: 2px solid #ddd;
background-color: #FFF;
border-radius: 3px;
margin: 0;
padding: 0.5em;
width: 100%;
box-sizing: border-box;
}
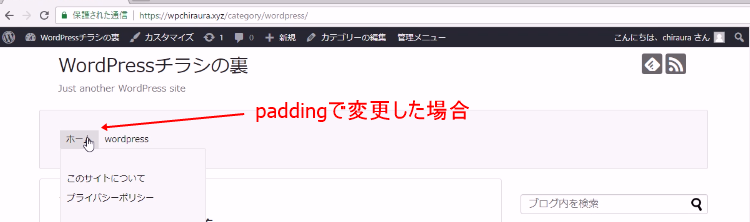
変更した後は、以下の画像のようになります。

このコードを記述してもCSSが反映されない時は、google Chome デトロッパーツールの「Elements」タグで自分の現在の設定を確認してみましょう!
次回は、google Chome デトロッパーツールの便利な使い方の解説をします。


コメント