WordPress初心者の方など、cssが反映されない!と悩むことがあると思います。
私も、wordpressの使い始めの頃、通常のHTMLとCSSのサイトを見て反映されない!!
と悩んだことがありますので(笑)
そんな時は、Google Chome デトロッパーツールを使ってみてください。
前回の記事は、simplecity2のカスタマイズの場合では、かなりカスタマイズしていない限り、適応されると思いますがその他のテーマでは適応されませんよね?
Google Chromeデトロッパーツールとは
Google の提供するブラウザで「Google Chrome」で利用でき、Webサイト制作時に役立つ豊富な機能が搭載されているツールです。
今回、前回メニューバーの高さを調整するときに使ったちょっとした裏ワザをご紹介します。
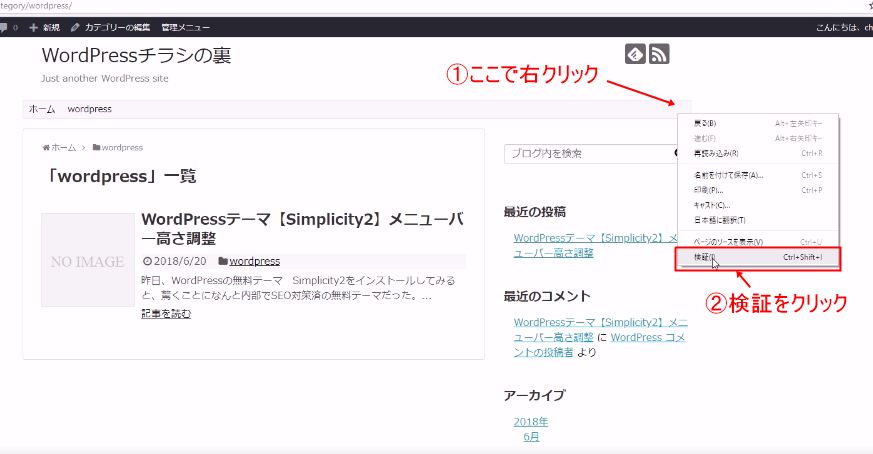
まず、調べたい場所(メニューバー)で右クリックすると、コンテキストメニューが表示されますので、一番下にある「検証」をクリックします。

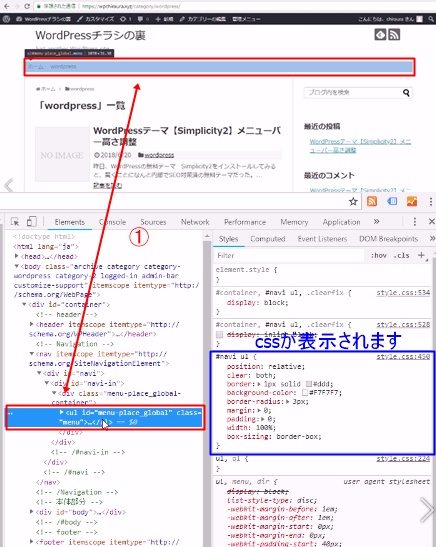
すると下の画像のようにDetropper toolが表示され先ほどクリックした場所がハイライトで表示され、cssがどのように反映しているか確認することができます。

このcssが記述してある場所に直接書き込むと、リアルタイムに表示がされますので、確認しやすいですし、クラス名で指定したらいいのか?などもわかりやすいと思います。
デトロッパーツールに直接書き込んでみる
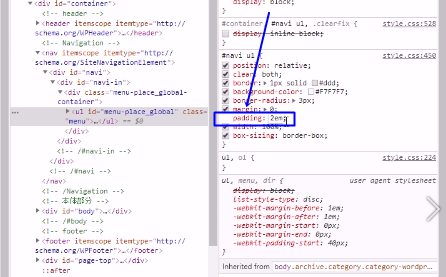
以下の画像のように直接デトロッパーツールに記述してみてください。
※ここで書き込んでもその記事に直接反映されたりしませんので、安心して書き込んでみてください。

今回は、わかりやすいようにpadding:0; を padding:2em; と書き込みました。
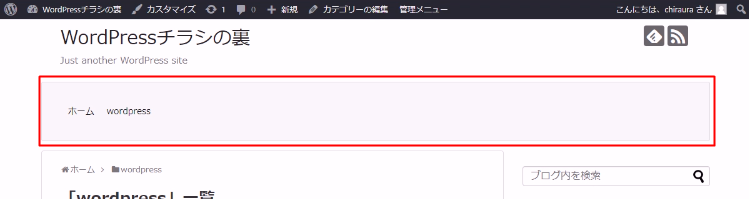
すると、以下の画像のようにnaviの高さがかなり変わったのがわかると思います。

今回の場合はid名で指定してありますので
#navi ul{ ・・・・
の書き出しになりますね。
みなさんもチャレンジしてみてくださいね。


コメント