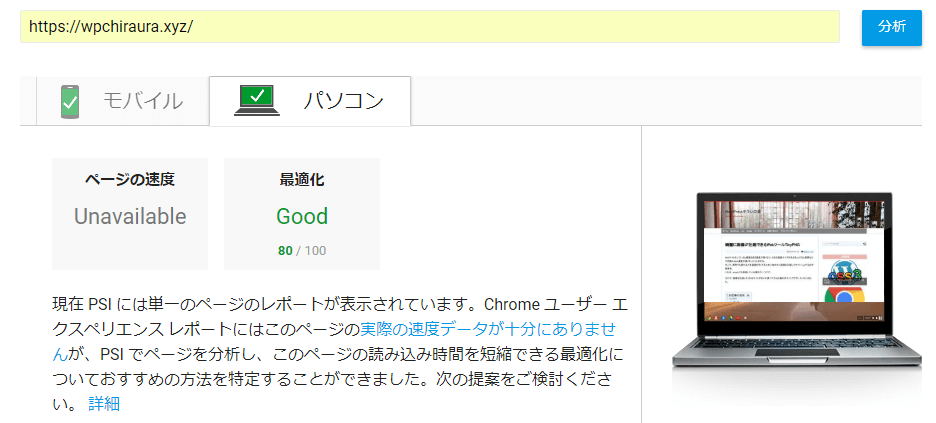
先日Googleの「デジタルワークショップ」を受講していて、思い出したのが、高速化することで、「PageSpeed Insights」を試してみると・・
67点
最適化についての提案
最適化についての提案は以下の通りだった。
-
ブラウザのキャッシュを活用する
-
画像を最適化する
-
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
-
CSS を縮小する
-
JavaScript を縮小する
-
圧縮を有効にする
サーチコンソールの構造化にも問題はなく、APMテストでは問題はなかったのですが、高速化だけはやはり出現してしまいました。
画像も圧縮するの忘れてたので、「画像を最適化する」という項目はあたりまえ。自業自得です。
ブラウザのキャッシュを活用する
ステップ1
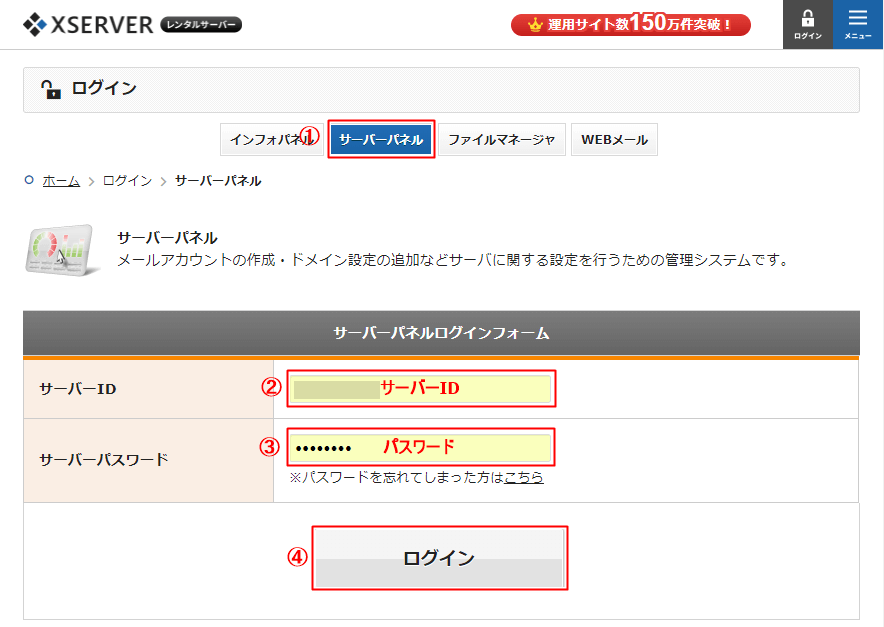
Xサーバーの「サーバーパネル」からログインし「サーバーID」と「パスワード」を入力し「ログインします」。
ステップ2
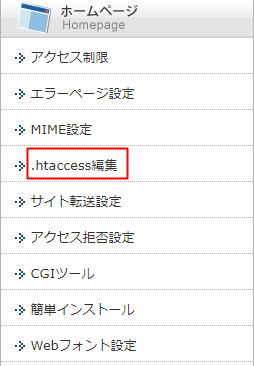
ホームページの中にある「.htaccess編集」をクリックします。
ステップ3
対象ドメインを選択する。
.htaccess編集をするドメインが選択できますので、対象のドメインの「選択する」をクリックします。
ちなみに私の.htaccessファイルは以下の通りでした。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
ステップ4
キャッシュを有効にする。
.htaccessの基本的な使い方はXサーバーのマニュアルにありますのでここでは割愛します。
それでは、キャッシュを有効にしていきます。
# キャッシュ設定 <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType image/jpg "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/x-icon "access plus 1 weeks" ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/html "access plus 1 day" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
この設定は、まず
全てのキャッシュを1秒有効にして
ExpiresDefault "access plus 1 seconds"
残りは自分の使用頻度で期間を設定しています。
ちなみに、googleで推進しているのは最低1weeksから上限は1 monthまでです。
上記でjava系のキャッシュの3項目を設定しているのは、この中の一つでも欠けると、どうしてもキャシュが有効にならないので以下の3項目を設定しています。
ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month"
ここまででモバイル82点PC80点とまずまずの点数になりました。
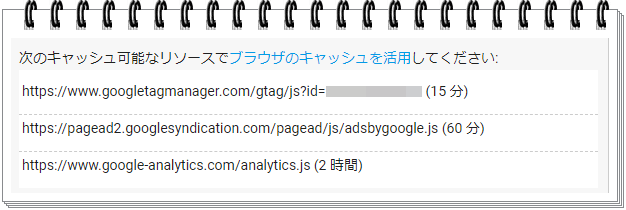
上記の結果、以下のgoogle系のものは残りますのでご安心を!
圧縮を有効にする
さて、次はファイルの圧縮に入ります。
先程の.htaccessファイルに以下の内容を記述します。
# ファイル圧縮設定 <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf </IfModule>
mod_pagespeedの設定
次に、高速化を図るためにxサーバーでmod_pagespeed設定をします。
mod_pagespeedを設定することにより
- 画像を最適化する(最適な画像タイプへの変換、軽量化)
- CSSを縮小する(ファイルの圧縮)
- JavaScriptを縮小する(ファイルの圧縮)
などがサーバー側で最適化してくれ、小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込み、同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減し、CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長などが可能になります。
ステップ1
Xサーバーの「サーバーパネル」からログインし「サーバーID」と「パスワード」を入力し「ログインします」
ステップ2
高速化にある「mod_pagespeed設定」をクリックします。
※以前は、この設定「ホーム」の中にあったんですが、今は右下の方に移ってますね。
するとドメイン選択画面になりますので対象となるドメインを選択します。
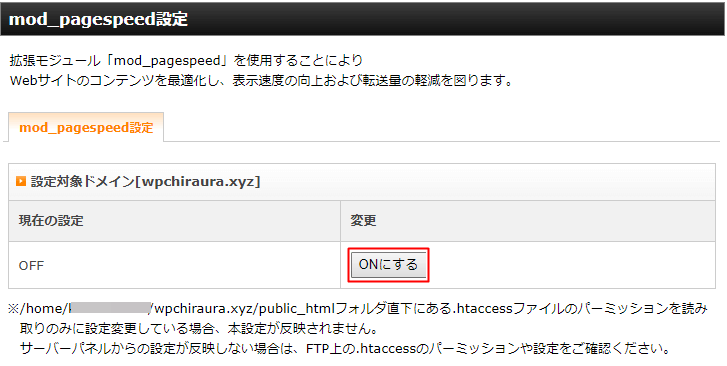
次にmod_pagespeed設定を行う対象ドメインを選ぶと現在の設定が「OFF」表示されますので、「ONにする」をクリックしましょう。
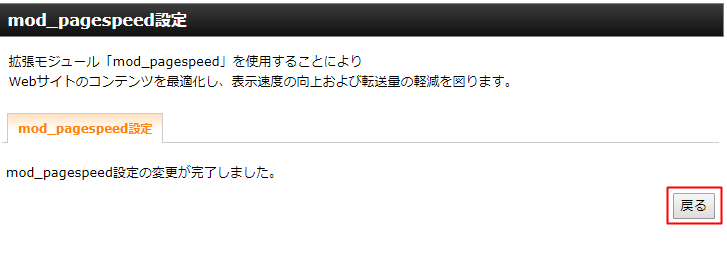
すると以下のように「mod_pagespeedの変更が完了しました。」とメッセージが表示されますので、「戻る」をクリックします。
画像の最適化が残る時の対処方法
ここまで進んでも、まだ「画像を最適化する」の表示がある場合は、
表示される画像を一度ダウンロードし、圧縮した後ファイル名を変更して入れ替える方法を取りましょう。
一度WordPressにアップロードしたファイルを同じ名前でUpすると当初のファイルがwordpress側で残されているので、当初アップロードしたファイルが優先されます。
画像の圧縮方法がわからない方は、こちらを参考にしてください。
↓ ↓
綺麗に画像が圧縮できるWebツールTinyPNG
その他画像容量を80%減らす優れた画像圧縮ソフトJPEG mini
や画像圧縮ファイルをZip形式でまとめてダウンロード可能なKraken.io
などもあります。
キャッシュ設定しないでも早いWordpress専用のサーバーが出現したようですね
Xサーバーに乗り換えを希望される方はこちらからどうぞ
↓ ↓
WordPress専用クラウド型レンタルサーバー『wpX Speed』
![]() ※ちなみに私は独自SSLが無料で使えるし、自動バックアップ機能もあるのでずーっとXサーバー使い続けています。
※ちなみに私は独自SSLが無料で使えるし、自動バックアップ機能もあるのでずーっとXサーバー使い続けています。
この記事が役に立ったと思った方はポチッ!と応援お願いします
↓ ↓













コメント