webサイトを作ったらまず、しておいた方がいいのがアナリティクスとSearch Consoleの設定ですね。
今回は、
- Simplicity
- All in One SEO Pack(プラグインをインストールしている)
- その他どちらでもない方のWordPress
の設定方法を説明します。
Search Consoleの追加
それでは、まずSearch Consoleの追加をします。
共通
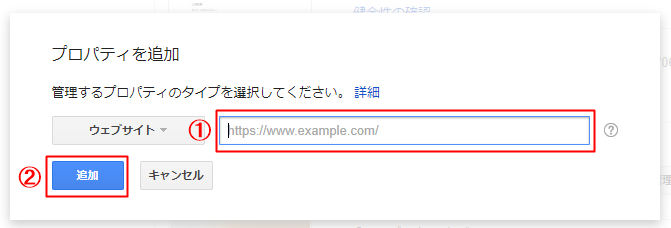
ウェブマスターツールにログインし「プロパティを追加」押してください。

- 「サイトのURL」を入力
- 「続行」ボタンをクリックします。

Simplicity・All in One SEO Packの方のHTMLタグの取得方法
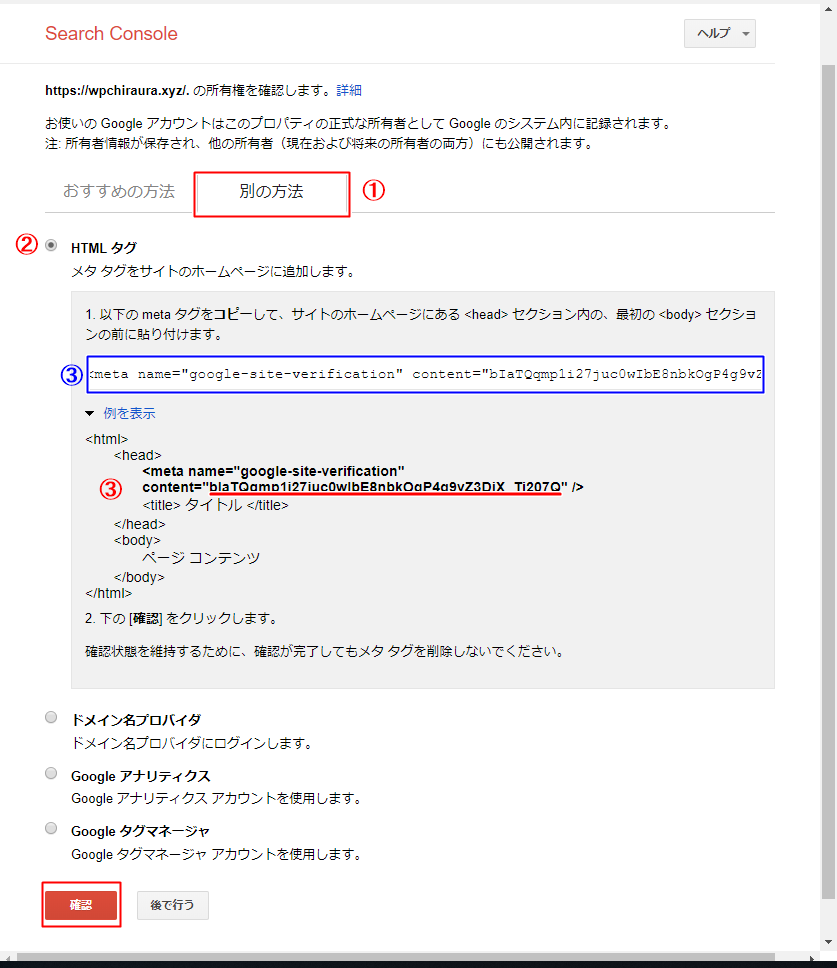
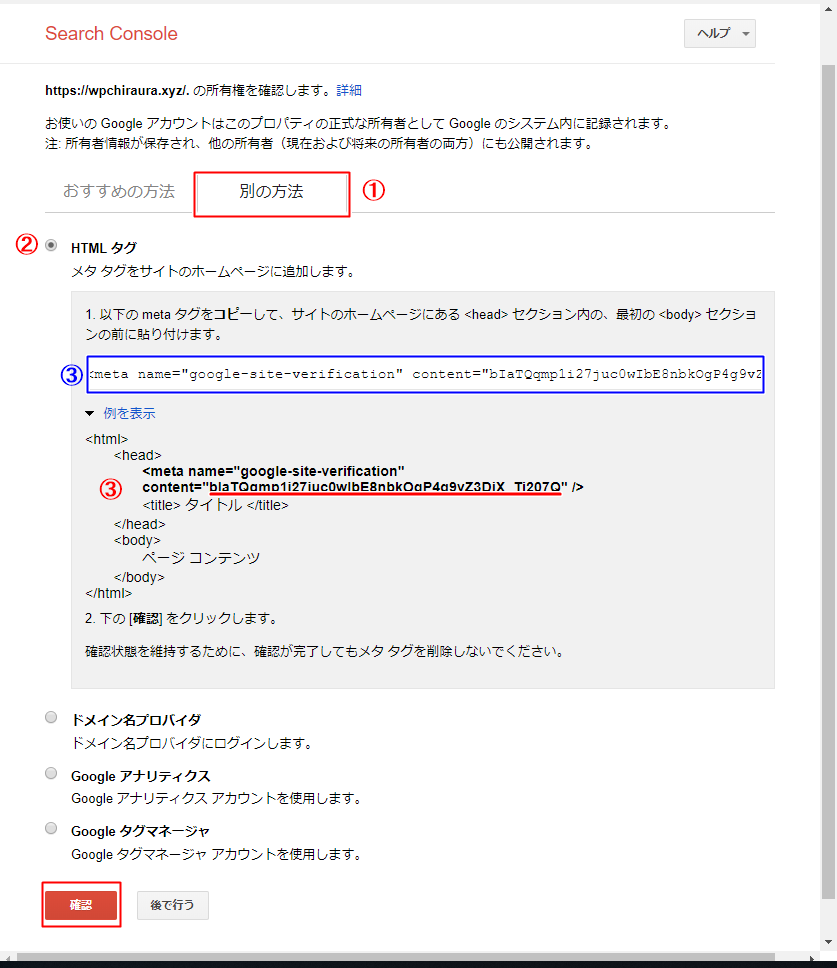
- 「別の方法」タブをクリック
- 「HTMLタグ」のラジオボタンを選択
- 「例を表示」をクリック
- <content=”xxxxxxxxxxxxxxxxxxxx“/>属性内の値をコピーします。(SimplicityとAll in One SEO Packの場合)
それでは、WordPressの設定に移ります。
※Search Consoleの画面はそのままにしておいてくださいね。

その他wordpressの方のHTMLタグの取得方法
- 「別の方法」タブをクリック
- 「HTMLタグ」のラジオボタンを選択
- 「例を表示」をクリック
- 以下の画像の青で囲っているmeta maneを全てコピーします。
それではWordPress側の設定に移ります。
※Search Consoleの画面はそのままにしておいてくださいね。

WordPressの設定
Simplicityの設定方法
次に管理画面へ戻り、
simplecity2の場合
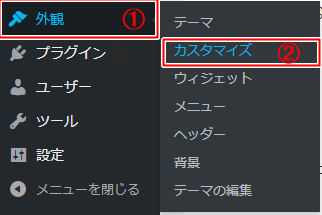
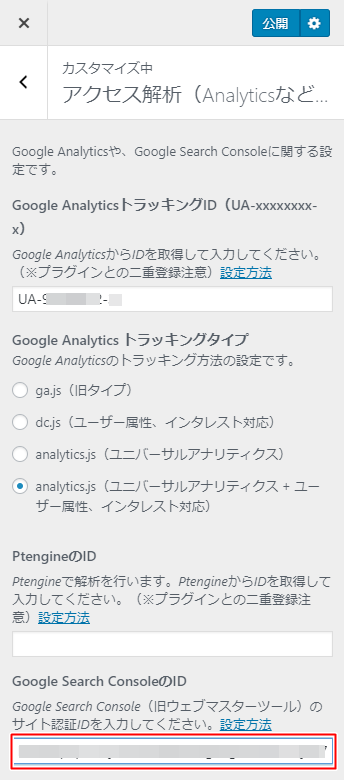
「外観」→「カスタマイズ」の順にクリックします。

するとGoogle Search ConsoleのIDを入力するところが一番下にありますので、先程コピーしたコードを貼り付けて公開ボタンをクリックします。
※このコードは保存したままにしておいてください。

それでは、次はGoogle Search Consoleの確認をします。
サイドバーの目次からGoogle Search Consoleの確認をクリックすると該当の項目へ飛びます。
All in One SEO Packの設定方法
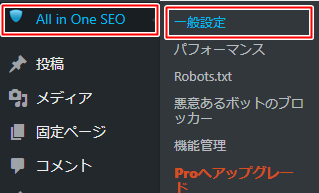
WordPressの管理画面の「All in One SEO」→「一般設定」の順にクリックします。

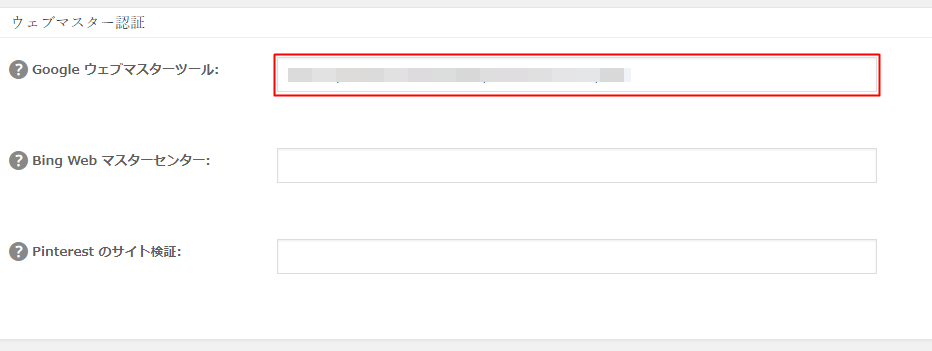
すると以下のようにウェブマスター認証がありますので、先程コピーしたコードを貼り付けます。

それでは、次はGoogle Search Consoleの確認をします。
サイドバーの目次からGoogle Search Consoleの確認をクリックすると該当の項目へ飛びます。
その他のWordPressの設定
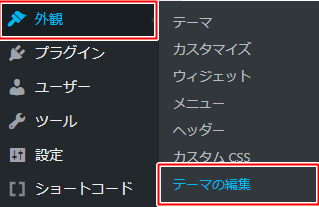
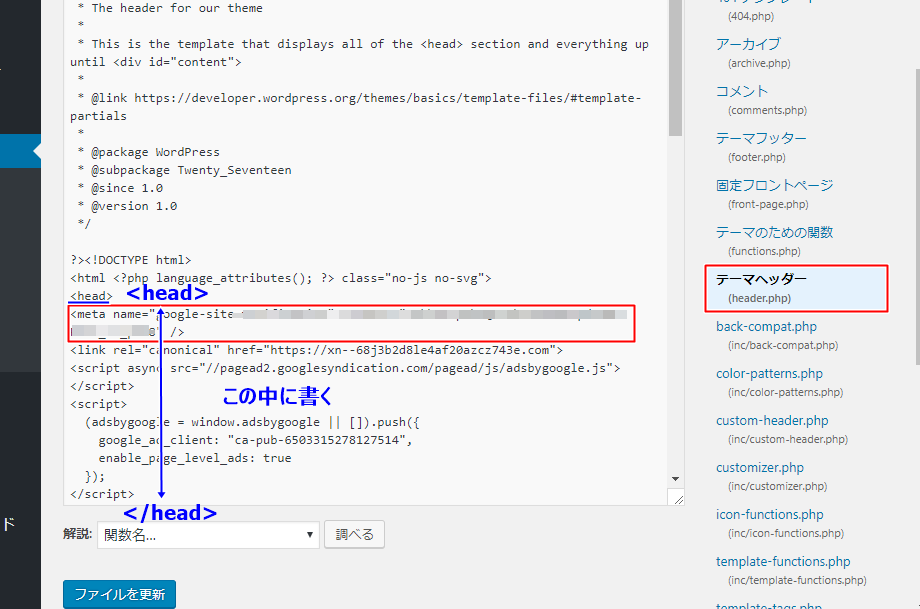
WordPressの管理画面から「外観」→「テーマの編集」の順にクリックします。

次にheader.php内【子テーマがある方は子テーマのheader.php内】の<head>~</head>タグ内に先ほどコピーしたmeraタグを貼り付けます。
※SSL化した後に記述する方は<head>の直下当たりが無難です。

Google Search Consoleの確認
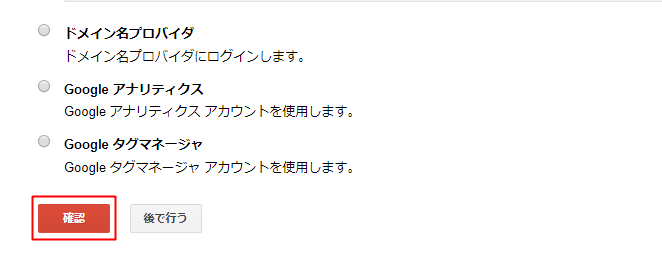
Google Search Consoleの画面へ戻り
先程の下にあった確認ボタンを押します。

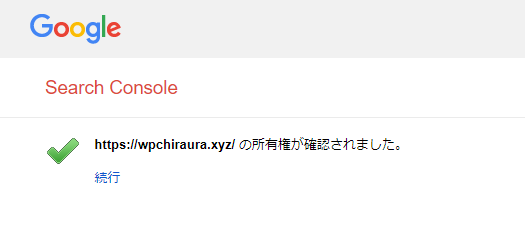
すると以下のように所有権の確認が終わります。

Search Consoleとアナリィティクスの関連付け
それでは次にGoogleアナリティクスにGoogle Search Consoleを関連付けします。
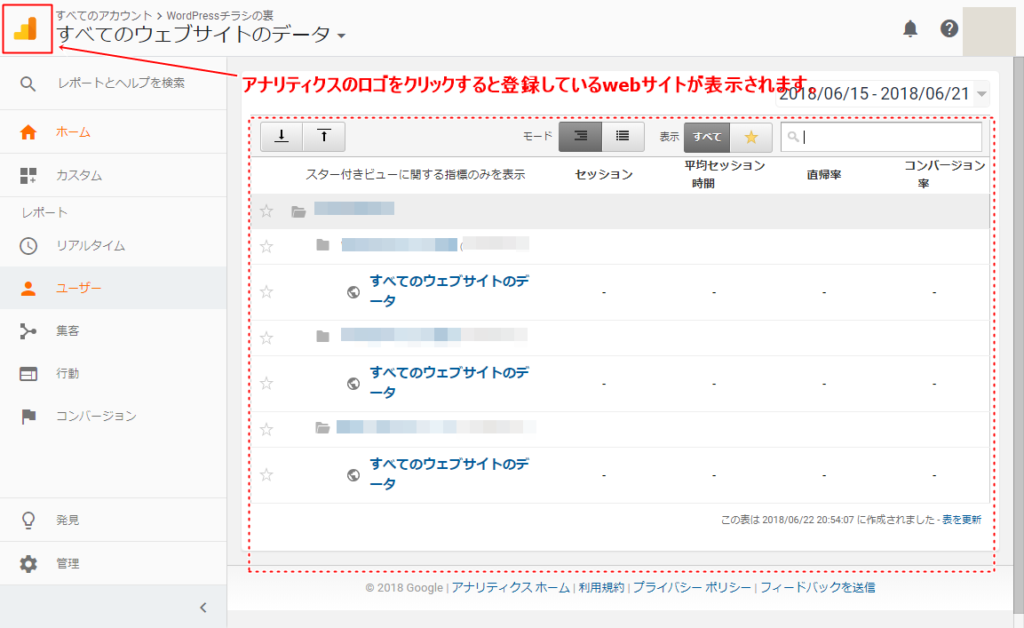
まず、アナリティクスにログインし、左上にあるアナリティクスのロゴをクリックすると現在登録している一覧が表示されますので、まず今回関連付けするサイトをクリックします。

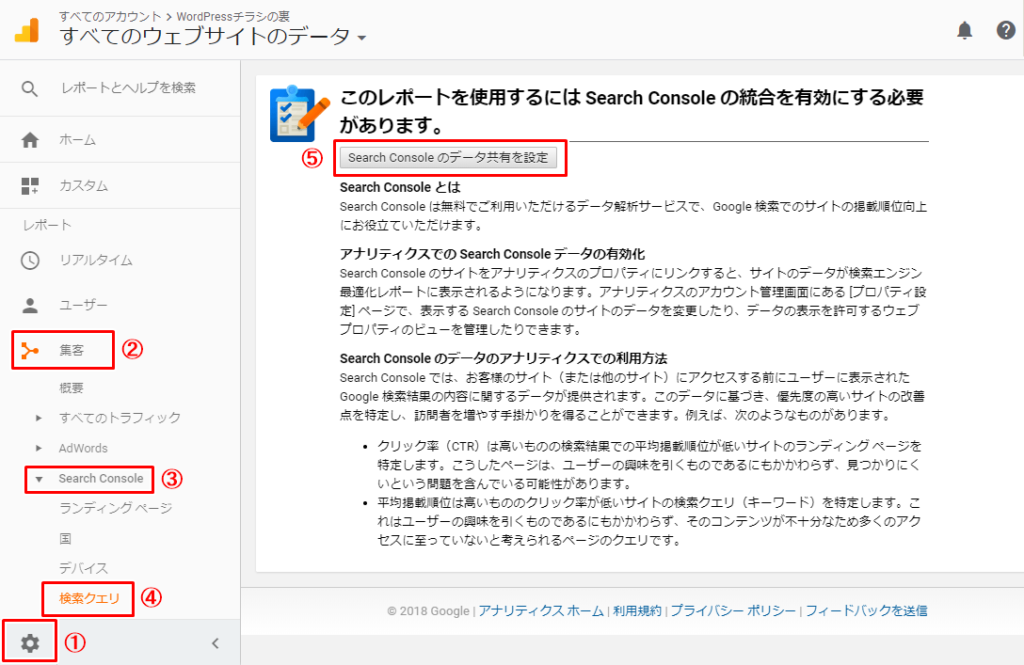
次に「管理」→「集客」→「Search Console」→「検索クエリ」→「Search Consoleのデータ共有を設定」の順に押します。

すると画面が切り替わりますので下の方にスクロールします。
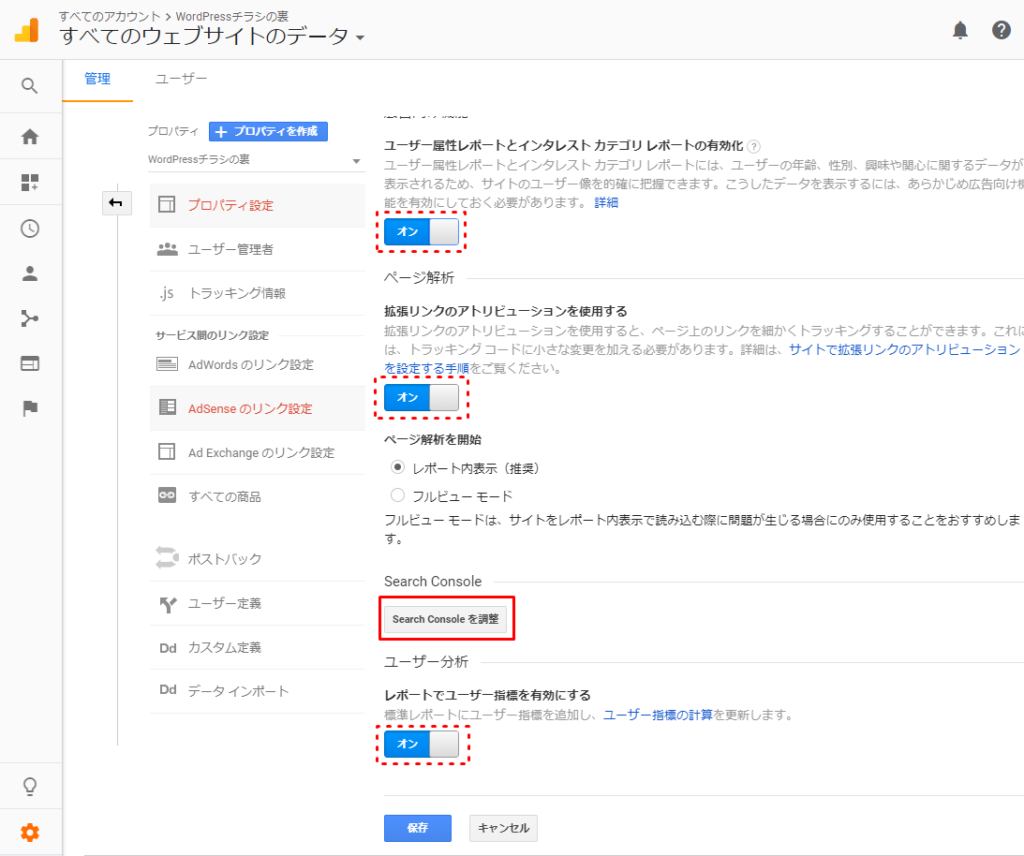
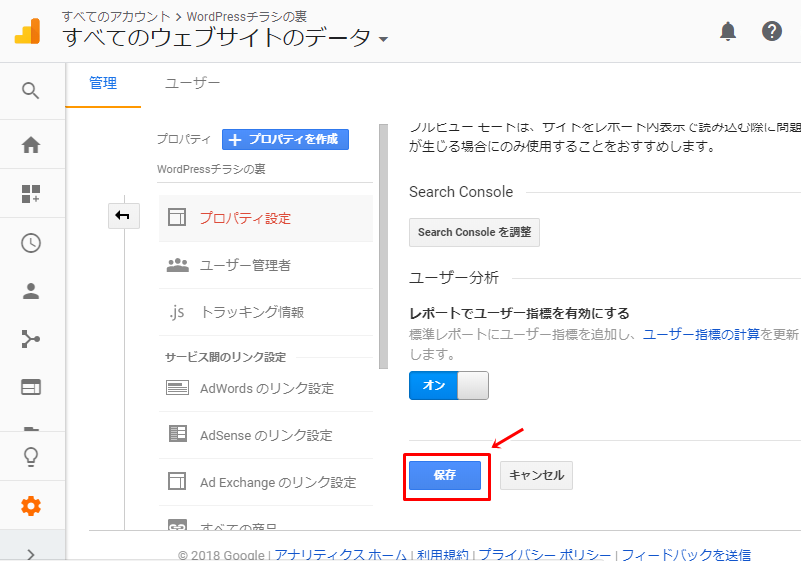
すると以下の項目がありますので全て「オン」に設定して、「Search Consoleを調整」を押します。
- ユーザー属性レポートとインタレスト カテゴリ レポートの有効化
- 拡張リンクのアトリビューションを使用する
- レポートでユーザー指標を有効にする

次に「追加」ボタンをクリックします。

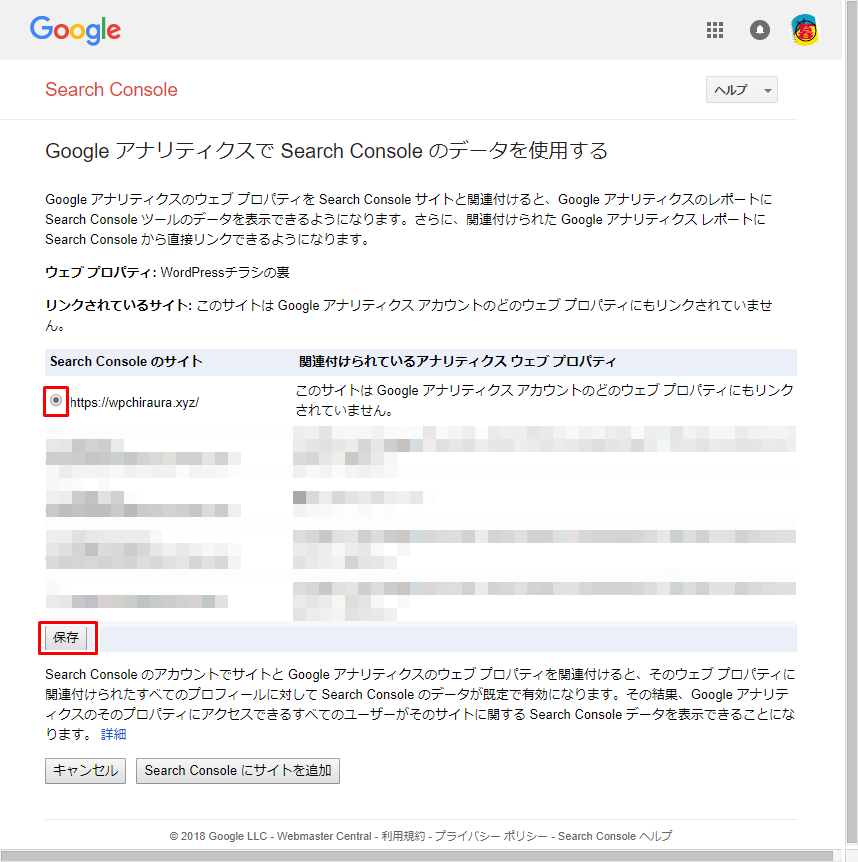
Googleアナリィティクスで Search Console のデータを使用するの画面で対象URLを選択して保存

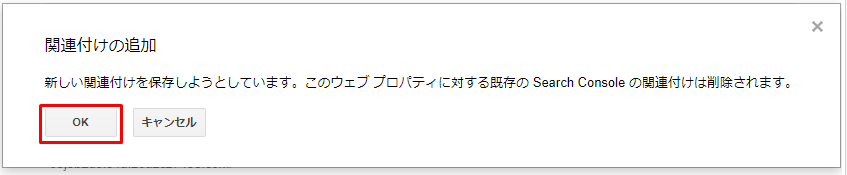
次に関連付けの追加をOKします。

アナリティクスの画面に戻り「完了」を押して

次に「保存」を押します。

これで関連付けはOKです。
サイトMapの送信
さていよいよ最終段階です。
サイトマップURLを確認する
サイトマップは、Google XML Sitemapsなどのプラグインをインストールして有効化するだけでも使用できます。
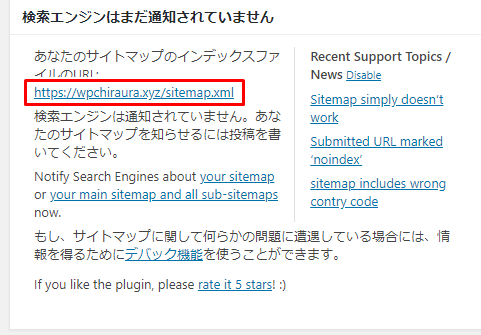
例えば、Google XML Sitemapsをインストールしてある方は、WordPress管理画面の「設定」→「XML-Sitemap」の順にアクセスすると、
あなたのサイトのインデックスファイルのURL:が以下のように表示されます。
https://XXXXXX.com/sitemap.xml
Search Consoleのサイトマップ送信時に必要なUPLでは「sitemap.xml」のみです。

Search Consoleからサイトマップを送信する
それでは、Search Consoleからサイトマップを送信します。
まず、Search Consoleにログインし
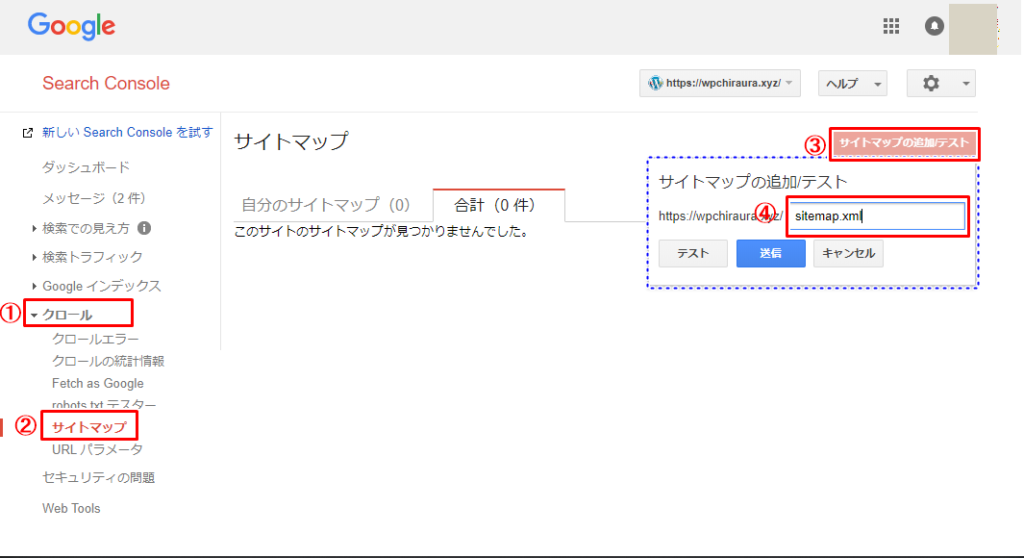
①「クロール」→②「サイトマップ」→の順にクリックすると
③「サイトマップの追加テスト」の画面が表示されますので、クリックします。
するとサイトマップの追加テストの画面が表示されます。
④sitemap.xml と送入力して「送信」しましょう。

サイトマップを送信してもすぐには反映されません。
早くて翌日くらい~約1週間ほどかかりますのでしばらく待ちましょう。
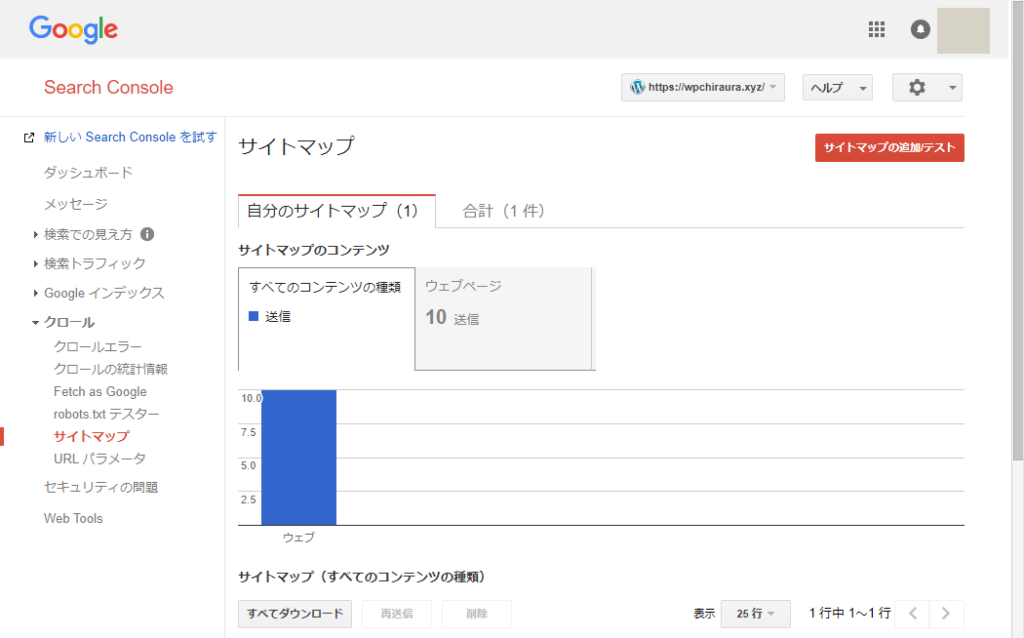
サイトマップが登録されたら、以下のように表示されます。




コメント