既存のアナリティクスアカウントにサイトをに追加しWordPressに設置する方法を説明します。
分析するサイトをAnalyticsに追加する
Analyticsに新規プロパティを作成します。
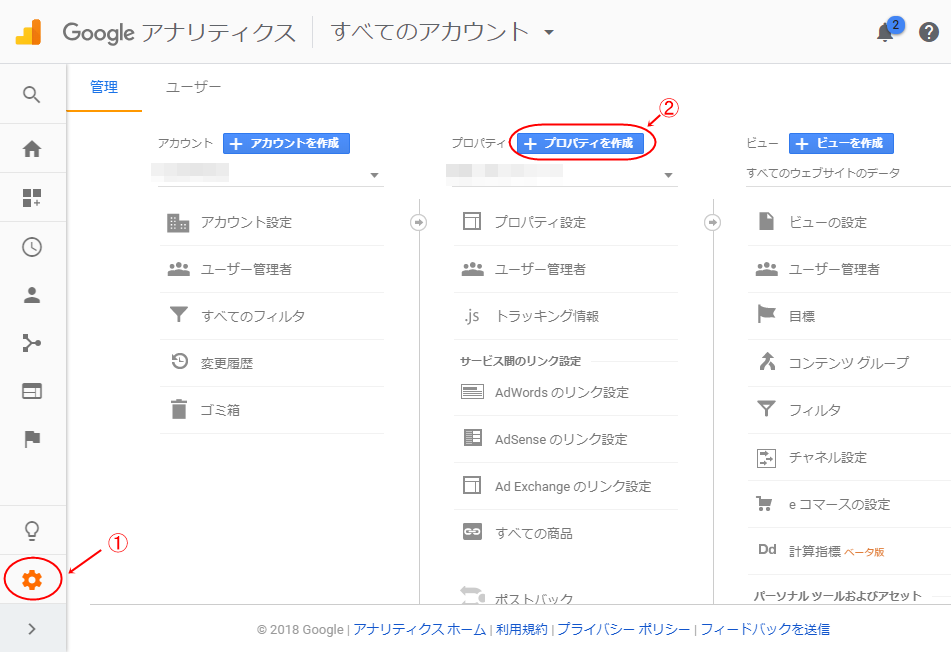
「管理」画面の「プロパティ作成」をクリックします。

トラッキングIDの取得
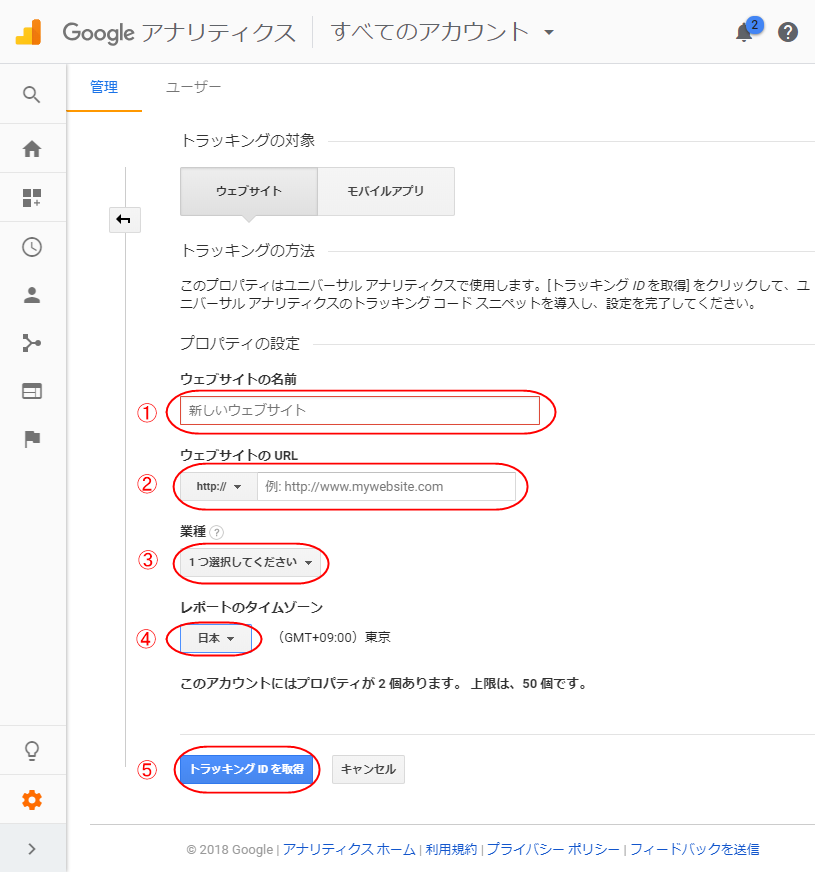
「ウェブサイトの名前」・「ウェブサイトのURL」を入力し「業種」・「レポートのタイムゾーン」を選択して「トラッキングIDの取得」をクリックします。

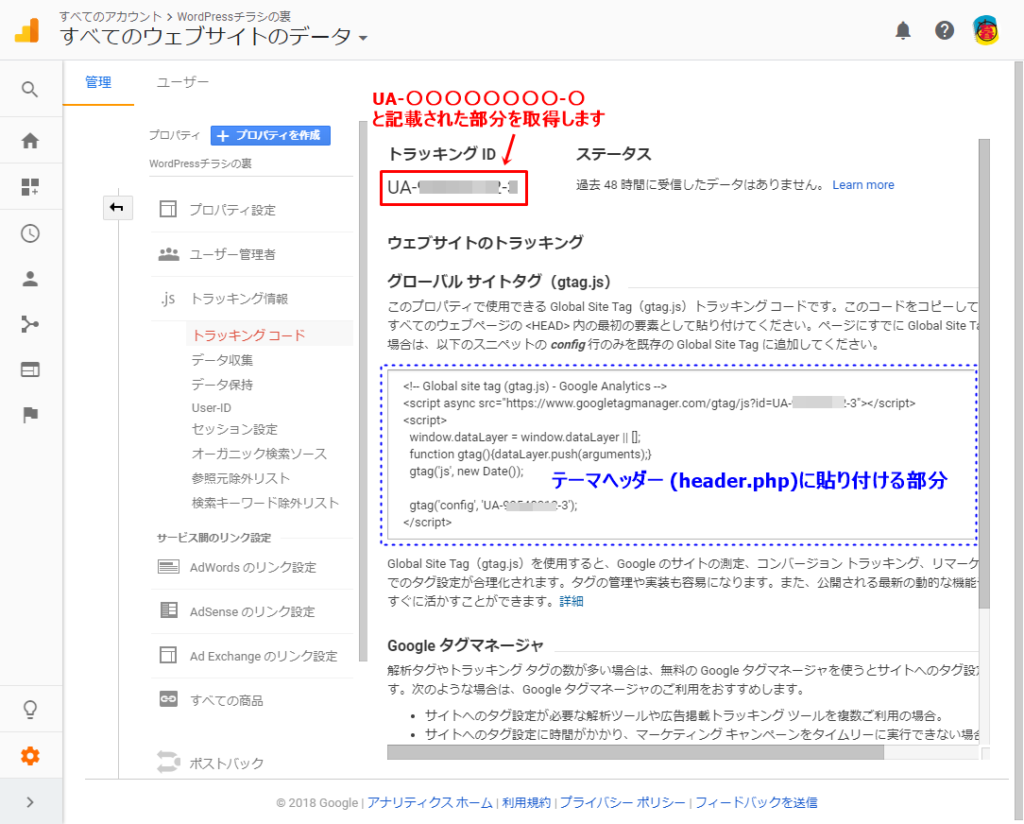
トラッキングIDまたはトラッキングコードを取得します。
テーマが、Simplicityの方と、All In One SEO Packをインストールされている方は、トラッキングIDの取得のみでもOKです。
他のWordPressテーマでは、グローバルサイトタグ(gtag.js)を取得しましょう。

WordPress側の設置方法
今回は、Simplicity側での設定方法を説明します。
Simplicity以外のテーマの方は、Googleアナリティクスコードを直接貼る方法を参考にしてください。
取得したトラッキングIDを貼り付ける。
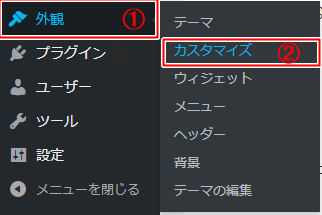
WordPress「管理画面」の「外観」→「カスタマイズ」を開いてください。

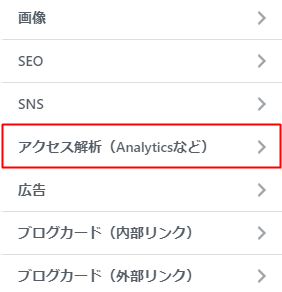
次に、アクセス解析(Analyticsなど)をクリックします。

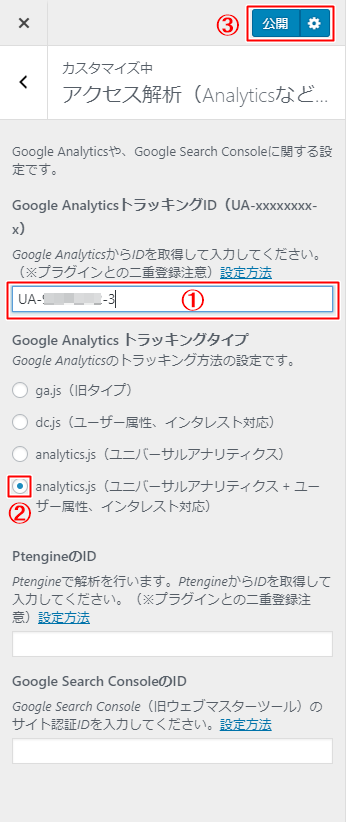
すると以下のようにトラッキングコードの入力画面が表示されますので
あとは「Google AnalyticsトラッキングID」項目に、先程取得した「トラッキングID」を入力して設定を保存してください。
※「analytics.js(ユニバーサルアナリティクス + ユーザー属性、インタレスト対応)」にしておくと訪問者の男女比、年齢、興味のある事柄などを解析することが出来るようになります。

通信確認
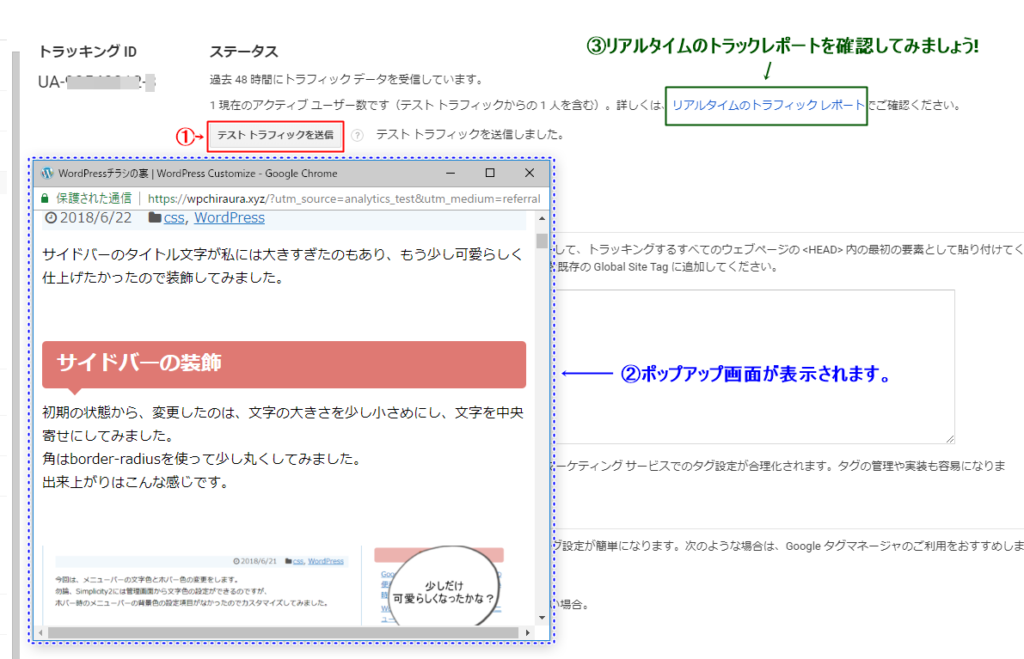
Analyticsの画面に戻って、無事に繋がっているか確認してみましょう!
「テストトラフィクを送信」をクリックするとポップアップ画面が表示されます。
リアルタイムに確認したい時は、リアルタイムのトラフィックレポートをクリックしてみましょう!

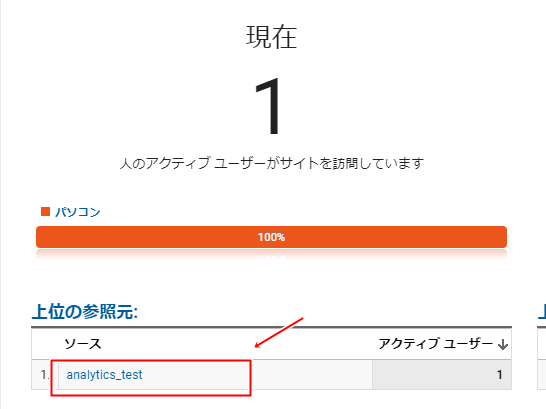
すると以下のような画面に切り替わります。

これでAnalyticsの設定と確認ができましたね。



コメント