今回は、前回の記事で、確認不足だった項目の重なり部分の修正箇所の説明とレスポンシブ対応のプラグインを使用しない見出し部分を固定するCSSの解説をしていきます。
前回同様Cocoonの設定を行ってから以下記事をご覧になってください。
また、HTMLは前回の記事と同様ですので割愛します。
前回の記事:他テーマからCocoonに変更:表見出しの行列固定と色の変更
横スライド時のヘッダの重なり部分の修正
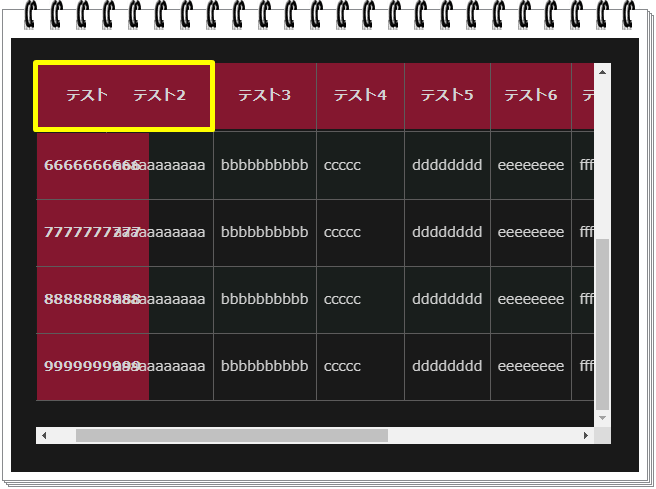
前回の記事では項目が透過色をOFFにすると横スライドした際に以下画像のように固定されているはずの項目の上に重なってしまってしましたので今回修正しました。
修正後のCSS
1.「横スクロール時に固定する」個所にz-index: 2;を付与
2.「ヘッダー行内の他のセルより手前に表示する」個所のz-index を 3 へ変更
前回のCSS
.sticky_table thead th {
/* 縦スクロール時に固定する */
position: -webkit-sticky;
position: sticky;
top: 0;
/* tbody内のセルより手前に表示する */
z-index: 1;
}
.sticky_table th:first-child {
/* 横スクロール時に固定する */
position: -webkit-sticky;
position: sticky;
left: 0;
}
.sticky_table thead th:first-child {
/* ヘッダー行内の他のセルより手前に表示する */
z-index: 2;
}
修正後のCSS
.sticky_table thead th {
/* 縦スクロール時に固定する */
position: -webkit-sticky;
position: sticky;
top: 0;
/* tbody内のセルより手前に表示する */
z-index: 1;
}
.sticky_table th:first-child {
/* 横スクロール時に固定する */
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 2;
}
.sticky_table thead th:first-child {
/* ヘッダー行内の他のセルより手前に表示する */
z-index: 3;
}
横スライド時の重なり部分の修正
横スライド時に、項目の上に文字が重なっている部分を修正
修正後のCSS
1.色の指定方法を16進数のカラーコードから透明度の指定できるRGBAに変更し透明度を変更
修正の前のCSS
.sticky_table_wrapper {
overflow: scroll;
width: 100%;
height: 60vh;
}
/* 見出しの背景色変更*/
table th, .scrollable-table th {
background-color: #84172f;
}
/*テーブル枠の色変更*/
table:not(.has-border-color) :where(th, td) {
border: 1px solid #5c5b5b;
}
修正後のCSS
.sticky_table_wrapper {
overflow: scroll;
width: 100%;
height: 60vh;
}
/* 見出しの背景色変更*/
table th, .scrollable-table th {
background-color: rgba(132,23,47,1);
}
/*テーブル枠の色変更*/
table:not(.has-border-color) :where(th, td) {
border: 1.5px solid #5c5b5b;
}
見出し部分の幅調整
今回は、テーブルのプラグインを使わずに項目の幅の固定と文字間を調整してみました。
https://www.rectus.co.jp/archives/2371
項目幅の固定と行間の調整
以下のCSSを「見出しの背景色変更」と「テーブル枠の色変更」の間に記述します。
※追加するCSSを最後に記述する場合は、再度table th, .scrollable-table th {から指定し直さないと枠の色は変わりませんので今回は、シンブルに見出し変更色に記述しています。
line-height: 値;で指定します。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/padding
paddingの指定例
padding:値; /* 全体 */
padding-top: 値; /* 上方向 */
padding-right: 値; /* 右方向 */
padding-bottom: 値; /* 下方向 */
padding-left: 値; /* 左方向 */ 追加するCSS
/* 項目は折り返さず表示*/ white-space: nowrap; //項目幅の固定 padding: 1.5em; //行間の指定 }
追加後の完成したCSS
/* 見出しの背景色変更*/
table th, .scrollable-table th {
background-color: rgba(132.23.47,1);
/* 項目は折り返さず表示*/
white-space: nowrap;
padding: 1.5em;
}
/*テーブル枠の色変更*/
table:not(.has-border-color) :where(th, td) {
border: 1.5px solid #5c5b5b;
}
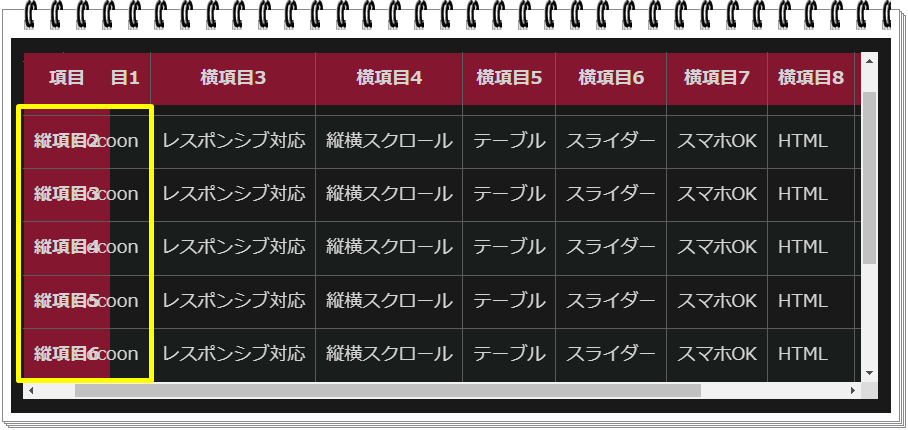
実行後のサンプル
| 項目 | 横項目1 | 横項目3 | 横項目4 | 横項目5 | 横項目6 | 横項目7 | 横項目8 | 横項目9 | 横項目10 |
|---|---|---|---|---|---|---|---|---|---|
| 縦項目1 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目2 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目3 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目4 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目5 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目6 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目7 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目8 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
| 縦項目9 | Cocoon | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | HTML | CSS | スクロール |
モバイルの透明度の変更

スクロールした際テーブルよりはみ出しす文字が気になりなりましたので以下の記事を参考にしましたが、修正できておりません。
ご存じの方がいらっしゃいましたらご教授お願い致します。
参考:https://qiita.com/masaki-engineer/items/b7e5cc43f543b0ac5f07



コメント