前回と前々回にテーブル縦横見出しの変更をした際、PC上での確認のみでモバイルから確認していなかったためモバイル上での幅の表示が狭くなっていた個所とPCとモバイルでは背景色が異なっていたので修正します。
モバイル上でのテーブルの幅の表示が狭くなっていた個所
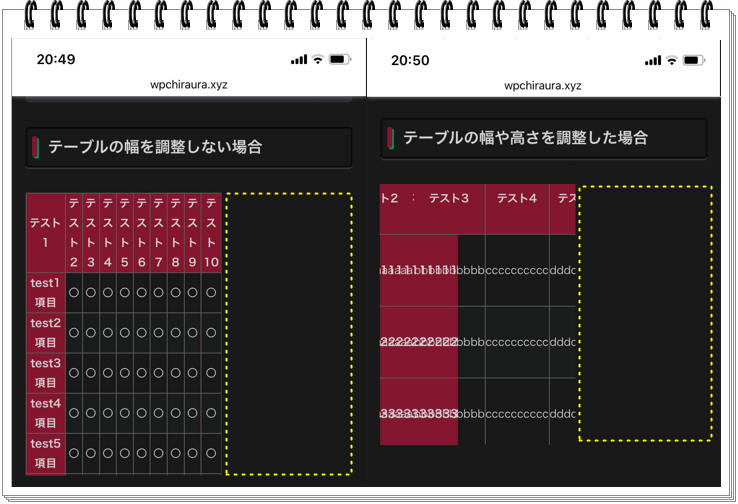
前々回のモバイルの確認
前々回の記事→他テーマからCocoonに変更:表見出しの行列固定と色の変更
前々回の記事ではモバイルで表示すると表の幅が狭くなっていたましたが、以下の画像の通りテーブルの見出し幅をCSSで固定していないと表示がかなり狭くなっていました。
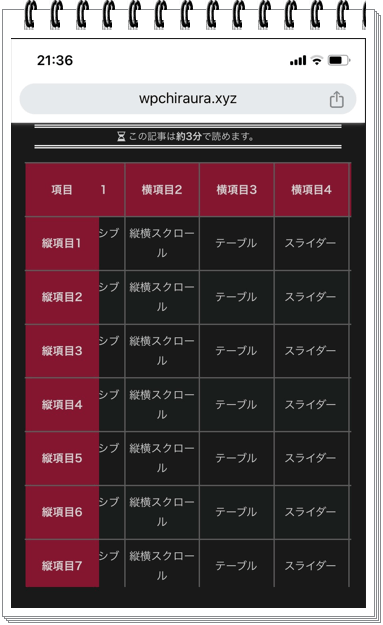
前回分のモバイルの確認
前回の記事→Cocoon:レスポンシブ対応テーブル縦横見出し固定と行の余白調整
前回の記事で表の幅をCSSにて固定したことにより改善していたのですが、PC上で透過設定するとモバイルではその逆になっていました。
モバイル用CSSの追加
以下のCSSを追加するだけでOKです。
@media screen and (max-width: 834px){
table th, .scrollable-table th {
background-color: #84172f; //モバイル用の色を指定する
}
PCでの確認
| 項目 | 横項目1 | 横項目2 | 横項目3 | 横項目4 | 横項目5 | 横項目6 |
|---|---|---|---|---|---|---|
| 縦項目1 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目2 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目3 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目4 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目5 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目6 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目7 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目8 | レスポンシブ対応 | 縦横スクロール | テーブル | スライダー | スマホOK | CSS |
モバイルでの確認
これで、PCでもモバイルでも同じ表示になりました!
まとめ
1.テーブルの見出しをテーブル縦横見出し固定する場合は、テーブルの幅もCSSで固定しないとモバイルで見たとき表示が狭くなる。
2.PCとモバイルの色の指定は個々に行う。





コメント