今回、simplicity2から移行して、テーブルの見出しの固定表示やテーブル枠の色変更に手間取ったので覚書です。
Cocoonの設定
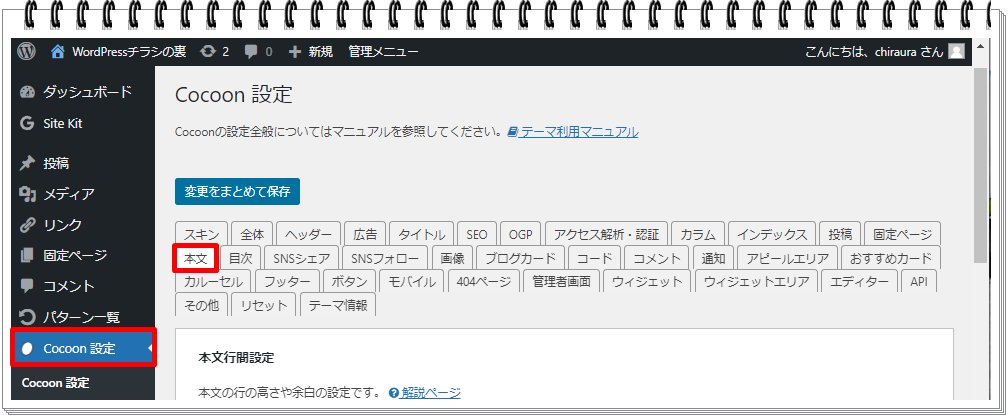
「Cocoon設定」→「本文」をクリックします。
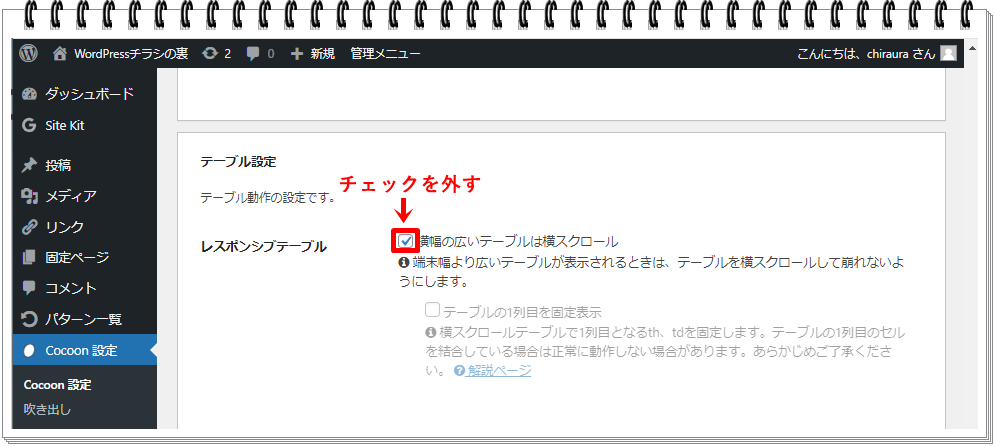
Cocoonでは、初期状態でテーブル設定の「横幅の広いテーブルは横スクロール」にチェックが入ってますのでチェックを外します。
このチェックを外さないと、「sticky」が有効になりません。
固定するCSSをカスタムCSSに追加
ほぼ、参考サイトと同様なのですが、.sticky_table_wrapper の 個所は変更しています。
CSSコード
.sticky_table thead th {
/* 縦スクロール時に固定する */
position: -webkit-sticky;
position: sticky;
top: 0;
/* tbody内のセルより手前に表示する */
z-index: 1;
}
.sticky_table th:first-child {
/* 横スクロール時に固定する */
position: -webkit-sticky;
position: sticky;
left: 0;
}
.sticky_table thead th:first-child {
/* ヘッダー行内の他のセルより手前に表示する */
z-index: 2;
}
.sticky_table_wrapper {
overflow: scroll;
width: 100%; //お好みで
height: 60vh; //お好みで
}
HTMLコード
<div class="sticky_table_wrapper">
<table class="sticky_table">
<thead>
<tr>
<th>テスト1</th> //行の先頭を固定する場合は th にする
<th>テスト2</th> //行の先頭を固定する場合は th にする
<!-- 列の数だけ繰り返す-->
</tr>
</thead>
<tbody>
<tr>
<th>test1項目</th> //列の先頭を固定する場合は th にする
<td>〇</td>
<!-- 列の数だけ繰り返す -->
</tr>
</tbody>
</table>
</div>テーブルの幅を調整しない場合
| テスト1 | テスト2 | テスト3 | テスト4 | テスト5 | テスト6 | テスト7 | テスト8 | テスト9 | テスト10 |
|---|---|---|---|---|---|---|---|---|---|
| test1項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test2項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test3項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test4項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test5項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test6項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test7項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test8項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test9項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test10項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| test11項目 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
テーブルの幅や高さを調整した場合
この場合、「Advanced Editor Tools」などのプラグインを使用して調整だけする方が早いでしょう!
| テスト1 | テスト2 | テスト3 | テスト4 | テスト5 | テスト6 | テスト7 | テスト8 | テスト9 | テスト10 |
|---|---|---|---|---|---|---|---|---|---|
| 1111111111 | aaaaaaaaaaa | bbbbbbbbbb | cccccccccc | dddddddd | eeeeeeee | ffffffffffff | gggggggg | hhhhhhhh | iiiiiiiiiiiiiiiiii |
| 2222222222 | aaaaaaaaaaa | bbbbbbbbbb | cccccccccc | dddddddd | eeeeeeee | ffffffffffff | ggggggggg | hhhhhhhh | iiiiiiiiiiiiiiiiiii |
| 3333333333 | aaaaaaaaaaa | bbbbbbbbbb | cccccccccc | dddddddd | eeeeeeee | ffffffffffff | ggggggggg | hhhhhhhh | iiiiiiiiiiiiiiiiiii |
| 4444444444 | aaaaaaaaaaa | bbbbbbbbbb | cccccccccc | dddddddd | eeeeeeee | ffffffffffff | ggggggggg | hhhhhhhh | iiiiiiiiiiiiiiiiiii |
| 5555555555 | aaaaaaaaaaa | bbbbbbbbbb | cccccccccc | dddddddd | eeeeeeee | ffffffffffff | ggggggggg | hhhhhhhhh | iiiiiiiiiiiiiiiiiii |
| 6666666666 | aaaaaaaaaaa | bbbbbbbbbb | ccccc | dddddddd | eeeeeeee | ffffffffffff | ggggggggg | hhhhhhhhh | iiiiiiiiiiiiiiiiiii |
| 7777777777 | aaaaaaaaaaa | bbbbbbbbbb | ccccc | dddddddd | eeeeeeee | ffffffffffff | gggggggggg | hhhhhhhhh | iiiiiiiiiiiiiiiiiiii |
| 8888888888 | aaaaaaaaaaa | bbbbbbbbbb | ccccc | dddddddd | eeeeeeee | ffffffffffff | gggggggggg | hhhhhhhhh | iiiiiiiiiiiiiiiiiii |
| 9999999999 | aaaaaaaaaaa | bbbbbbbbbb | ccccc | dddddddd | eeeeeeee | ffffffffffff | gggggggggg | hhhhhhhhh | iiiiiiiiiiiiiiiiiiii |
テーブル色の変更
このままでは透過設定になっているのでテーブルの見出しの背景色と枠線を変更します。
/* 見出しの背景色変更*/
table th, .scrollable-table th {
background-color: #84172f; //お好みで
}
/*テーブル枠の色変更*/
table:not(.has-border-color) :where(th, td) {
border: 1px solid #5c5b5b; //お好みで
}




コメント