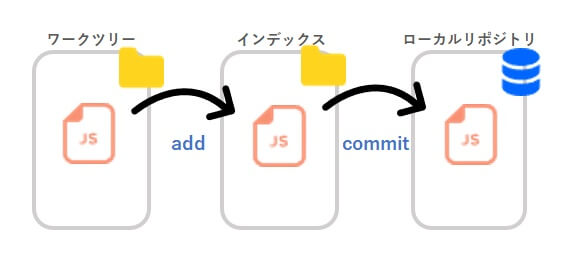
ワークツリーとインデックス
ワークツリー
Gitの管理下に置かれた、実際に作業をしているディレクトリのことをワークツリーと呼びます。
そして、ローカルリポジトリとワークツリーの間にはインデックスというものが存在しています。
ファイルの新規作成
まず,作業用のファイルを新規作成します。
ファイル名に「index.html」を使いますので読み替えてください。
ファイルの編集が終わりましたら「保存」するのを忘れないようにしましょう!
touch index.htmlインデックス
ワークツリーで編集したファイルをバージョン管理対象にするため「git add」コマンドを使って インデックスをします。
※インデックスしないとコミットはできません。
git add index.htmlステータスを確認
通常は、「トピックブランチ」などから「mainブランチ」へマージするのでしょうが、今回は「mainブランチ」で操作します。
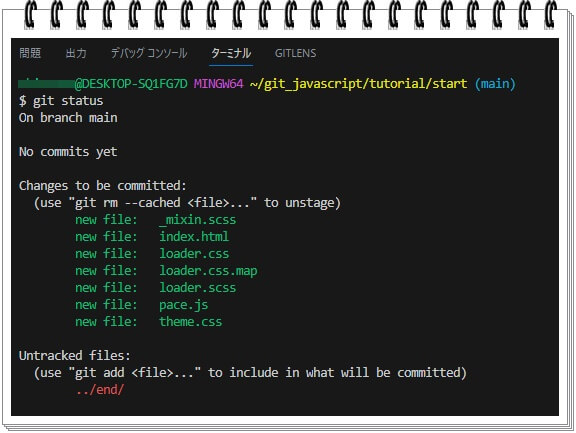
git status上画像をみると分かるように…
赤文字で表示されているすぐ上のメッセージを翻訳すると
追跡されていないファイル(コミットされる内容に含めるには、「git add <file>…」を使用します)
と記載されており、管理対象外であることがわかります。
追跡されていないファイル(コミットされる内容に含めるには、「git add <file>…」を使用します)
と記載されており、管理対象外であることがわかります。
上画像の場合../end/ですので、1つ上の階層に行きます。
cd ../次にディレクトリをendへ変更します。
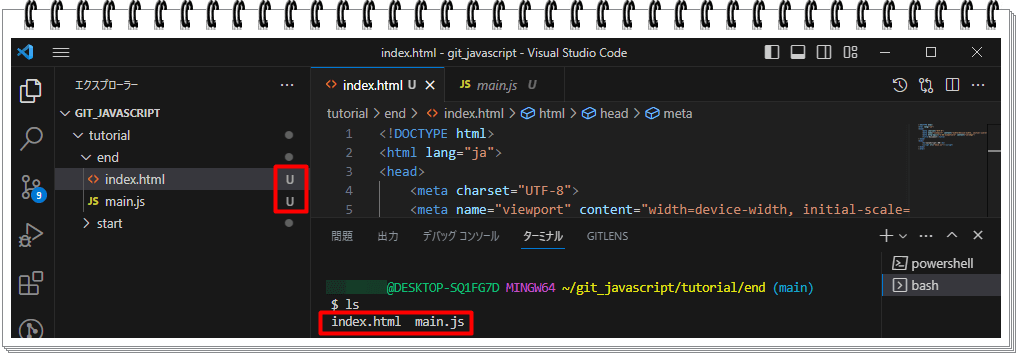
cd endこれでendのディレクトリ内を確認できるようになりましたので、ディレクトリ一覧をlsコマンド使って確認します。
lsするとディレクト内にはindex.htmlとmain.jsのファイルがあり、まだバージョン管理対象ではないことがVsCodeのステータスからも「U」が表示されているので確認できます。
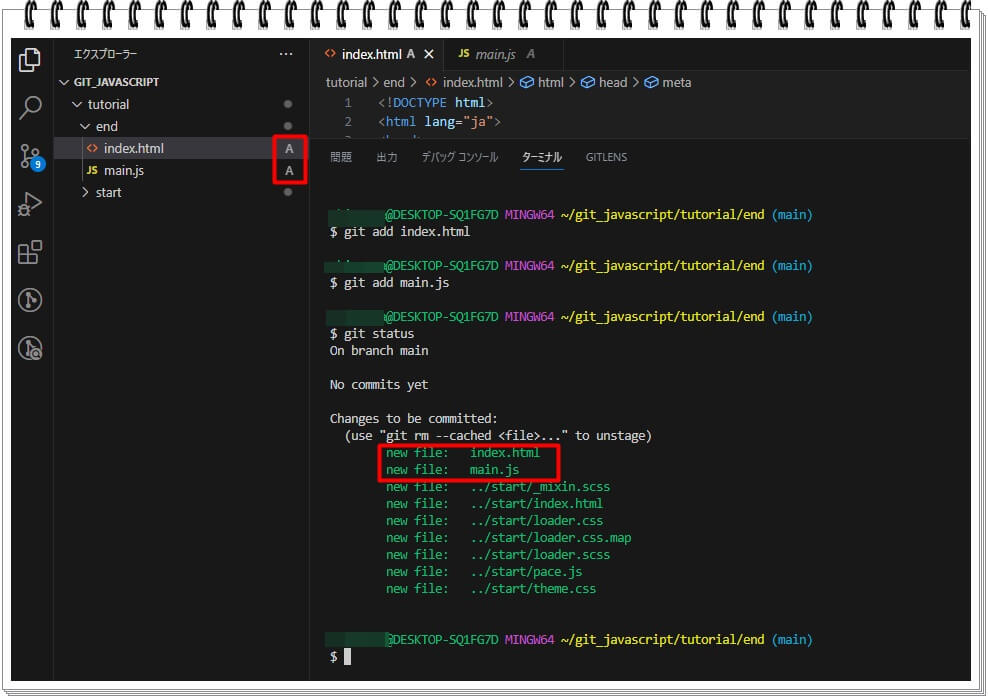
ファイルの内容の確認が終わりましたら、「保存」してgit addコマンドを使ってパージョン管理対象にした後ステータスを確認します。
以下画像からもわかるように、今回addしたファイルが入っておりVsCodeのステータスも「A」になっていますのでバージョン管理対象のファイルとなっています。
今回使用したコマンド一覧
| フォルダの作成 | mkdir フォルダ名 |
| ファイルの作成 | touch ファイル名 |
| ディレクトリの移動 | cd 移動するディレクトリ名 |
| 1つ上の階層へディレクトリを移動 | cd ../ |
| ファイルをバージョン管理対象にする | git add ファイル名 |
| ステータスの確認 | git status |
| ディレクトリ一覧の表示 | ls |







コメント